今天試著在 Swift 利用 Codable 這個協定來處理 JSON 資料,要用 Codable 處理的困難點在於怎麼根據 JSON 的資料寫成 struct,這部分需要一點時間練習。
以此 JSON 為例,先新建一個檔案,內容我寫成下面這樣,除了 AQI 是自訂名稱,其它都跟 JSON 裡的鍵值名稱一樣,裡面只需要宣告我們要的值,而且順序可以調整。
struct AQI: Codable {
var County: String
var SiteName: String
var AQI: String
var Status: String
var PublishTime: String
}
在 ViewController.swift 加入程式碼,因為 JSON 裡的內容最外層是一個陣列,因此 decode 時要用一個 [] 包住。
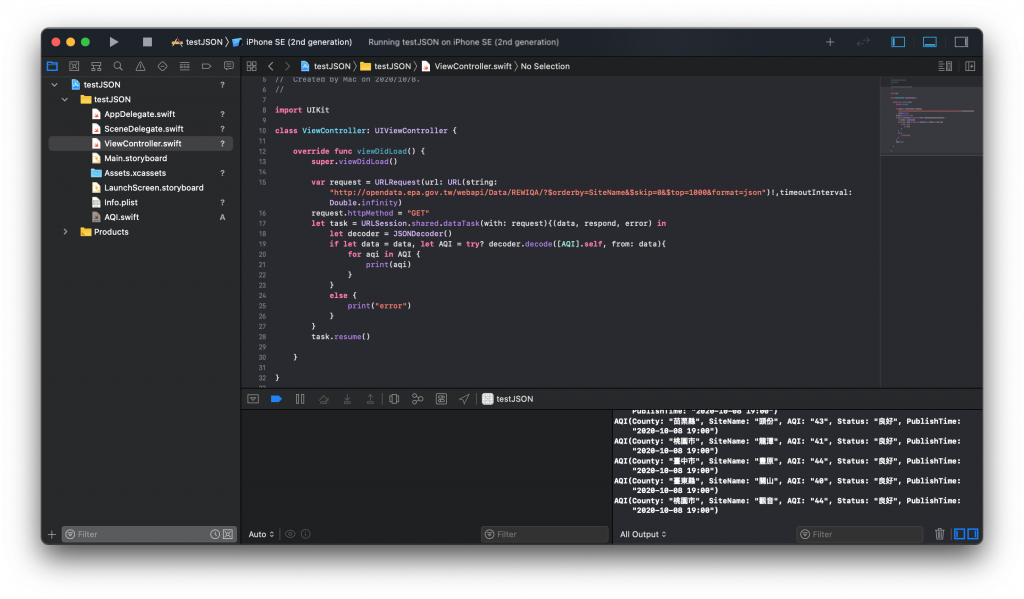
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var request = URLRequest(url: URL(string: "http://opendata.epa.gov.tw/webapi/Data/REWIQA/?$orderby=SiteName&$skip=0&$top=1000&format=json")!,timeoutInterval: Double.infinity)
request.httpMethod = "GET"
let task = URLSession.shared.dataTask(with: request){(data, respond, error) in
let decoder = JSONDecoder()
if let data = data, let AQI = try? decoder.decode([AQI].self, from: data){
for aqi in AQI {
print(aqi)
}
}
else {
print("error")
}
}
task.resume()
}
}
執行看看。